Flash Player-ul Adobe a fost folosit de mult timp ca player video principal pentru internet. A domnit pentru o lungă perioadă de timp, dar este înlocuit de protocoale care sunt mai rapide, eficiente și facilitează gestionarea fișierelor. Google Chrome a început să blocheze și Flash și, în curând, își va încheia complet asistența pentru Adobe Flash. Este posibil să treacă ceva timp pentru a înlocui pe deplin acest protocol vechi, dar cu siguranță aduce beneficii. Unele dintre browserele mai noi au suporturi native pentru HLS (HTTP Live Streaming).
HTML5 și HLS sunt protocoale open-source, ceea ce înseamnă că oricine își poate modifica codul și le poate utiliza pe site-ul său web, complet gratuit. Codificarea unui videoclip în mai multe standarde diferite de calitate a redării, subtitrările închise și optimizarea calității videoclipului în funcție de lățimea de bandă sunt făcute fără probleme prin streaming video HLS. Datorită HTML native tag, streaming HTML5 vine în cod, ceea ce face ca streamingul să fie ușor prin HLS și DASH. DASH și HLS descompun un flux video în segmente mici care pot fi utilizate pentru un player video HTML5. Acestea reduc timpul necesar pentru a memora un videoclip înainte de a începe redarea și orice probleme de bâlbâială pe care le-ați putea întâlni când urmăriți un flux. Avantajele nu se limitează doar la spectator, ci se extind și la furnizorul de conținut.
Încorporați un player video HTML5 pe site-ul dvs. web utilizând JWPlayer
Înainte de a începe, vă sugerăm să obțineți JWPlayer de la aici . Odată cu creșterea HLS și DASH folosite în scopuri de streaming adaptiv, au apărut mulți playere video care oferă cu siguranță utilizatorilor partea lor corectă de beneficii. Un astfel de jucător care a rezistat provocărilor de fiecare dată și care este folosit de către cei de la ESPN și Sony Pictures este JWPlayer. Încărcarea conținutului, încorporarea playerului video în HTML5, iOS, Android și Fire OS este ușoară cu codul nativ al JWPlayer, care poate fi adaptat de dvs. pentru o experiență mai bună a utilizatorului. Dar accentul nostru de astăzi este pe playere video HTML5 și modul în care puteți utiliza HLS și DASH pentru un streaming adaptiv mai bun.
Ce oferă JW Player?
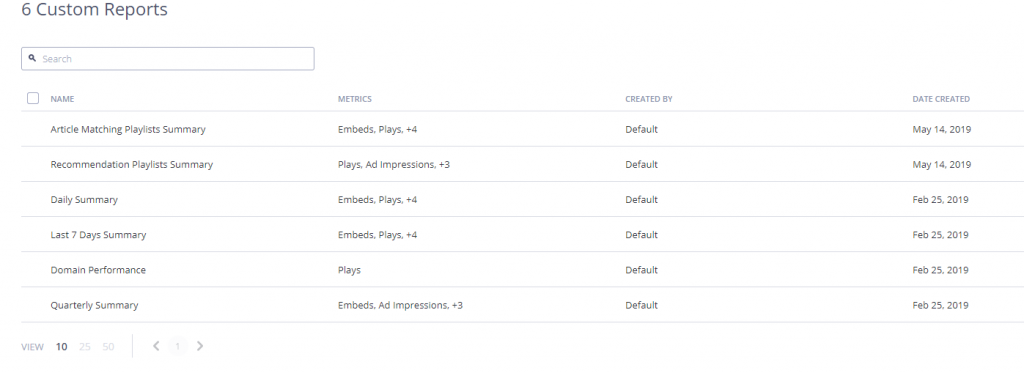
Împreună cu furnizarea unei platforme pentru încărcarea videoclipurilor și transformarea lor într-o listă de redare, JWPlayer vă permite, de asemenea, să vizualizați statistici în timp real ale videoclipurilor încărcate, oferindu-vă rapoarte despre programările anunțurilor și rapoarte personalizate.

Rapoarte personalizate
JWPlayer simplifică gestionarea conținutului și pentru site-ul dvs. web CMS, permițându-vă să gestionați cu ușurință subtitrările, miniaturile, metadatele etc. Prin urmare, utilizarea și beneficiile JWPlayer se extind dincolo de simplitatea unui player video pentru a vă încorpora videoclipurile HTML5.
Încărcarea videoclipurilor pe JWPlayer

Încărcați videoclipuri
Înainte de a începe să încorporați JWPlayer pe site-ul dvs. HTML5, este important să încărcați mai întâi videoclipurile respective pe platforma JWPlayer. Din fericire, aceasta nu este o sarcină foarte complexă, deoarece tot ce trebuie să faceți este să selectați fișierul pe care doriți să îl încărcați.
Odată ce videoclipul este încărcat, puteți începe să editați secțiunea de metadate a respectivului videoclip, să vizualizați analizele și să monitorizați traficul etc. sau să obțineți surse pentru HLS și să încărcați subtitrări din fila Active.
Personalizarea playerului video HLS și DASH
Înainte de a încorpora un player video, trebuie mai întâi să adăugați o bibliotecă de player pe site-ul dvs. Există trei moduri prin care poți realiza această ispravă. Auto-găzduit, găzduit în cloud și găzduit în cloud cu apeluri API. Diferența dintre găzduirea în cloud și găzduirea în cloud cu apeluri API se bazează pur și simplu pe baza apelurilor API. Este recomandat dezvoltatorilor care doresc să gestioneze implementarea playerului video prin apeluri API. Pentru gazdele proprii, versiunea playerului este complet controlată de dvs. Este important să rețineți că licența jucătorului nu este rotită automat și trebuie făcută manual atunci când utilizați auto-gazdă.

Personalizarea playerului găzduit în cloud
După cum puteți vedea aici, playerul găzduit în cloud poate fi personalizat și lustruit după bunul plac. De exemplu, jucătorul poate avea o dimensiune receptivă sau una fixă. Redarea poate fi setată la o buclă, mut la pornire etc. În plus, puteți schimba și culoarea implicită a playerului, recomandările videoclipurilor și multe altele.
După ce aveți toate acestea în jos, trebuie să încărcați codul Cloud Hosted Player Library în pagina dvs. web pentru a permite JWPlayer să fie încărcat pe site-ul dvs. web.
Încorporarea playerului video
În mod implicit, JWPlayer preferă automat motoarele media HTML5, deci nu trebuie să vă faceți griji cu privire la setarea unei preferințe principale. Cu toate acestea, unele cazuri vă pot cere să schimbați acest lucru. Când se întâmplă acest lucru, puteți personaliza playerul și setați-l să vă configurați.
După ce ați încărcat biblioteca de jucători găzduită în cloud pe eticheta paginii dvs. web, următorul pas este să încărcați codul încorporat. Mai întâi, creați un eticheta în unde trebuie să apară JWPlayer. Suna înființat() cu proprietatea listei de redare pentru a apela jucătorul din țintă .
Mai jos este un exemplu de eșantion înființat() codul care este furnizat de JWPlayer devs ei înșiși:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4













![[FIX] Sistemul a detectat o depășire a unui tampon bazat pe stivă în această aplicație](https://jf-balio.pt/img/how-tos/53/system-detected-an-overrun-stack-based-buffer-this-application.png)






![[FIX] Adresa pe care ați introdus-o nu este o eroare Skype validă](https://jf-balio.pt/img/how-tos/27/address-you-typed-is-not-valid-skype-error.jpg)