În lumea modernă, dacă ne uităm în jur, putem vedea că tot ceea ce include electronica este automatizat într-o oarecare măsură. Cele mai recente tehnici de automatizare sunt adoptate de câțiva oameni în casele lor. În această eră modernă, oamenii ar trebui să opteze pentru cele mai noi tehnici de automatizare pentru a-și ușura viața. În mod normal, în casele noastre, ne întoarcem PE , OPRIT și setați manual temperatura în aparatele de aer condiționat. În prezent, o singură componentă, cum ar fi un modul de releu, poate fi utilizată pentru a controla diferiți parametri electronici ai unei case, de exemplu, comutarea aparatelor de uz casnic, monitorizarea alarmelor de securitate, automatizarea ușilor de garaj etc. În acest articol, vom dezvolta un un sistem care vă va permite să vă controlați aparatul de aer condiționat utilizând o aplicație mobilă în locul telecomenzii sale. Deoarece un telefon mobil Android este cel mai frecvent în rândul oamenilor, deci o aplicație Android este cea mai bună opțiune pentru controlul aparatului de aer condiționat.

Controlul aparatului de aer condiționat
Cum să configurați toate perifericele necesare cu ESP32?
Pentru a face orice proiect, trebuie să știți care sunt componentele de bază de care va avea nevoie pentru a-l finaliza. Deci, o abordare excelentă înainte de a începe lucrul este de a face o listă completă a tuturor componentelor pentru a economisi timp și pentru a evita șansa de a rămâne blocat în mijlocul proiectului. O listă completă a tuturor componentelor care sunt ușor disponibile pe piață este prezentată mai jos. După aranjarea componentelor hardware, vom proiecta propria noastră aplicație Android pentru controlul aparatului de aer condiționat:
Pasul 1: Componente utilizate (Hardware)
- ESP32
- Modul de afișaj OLED MakerFocus I2C
- Rezistență dependentă de lumină
- Apasă întrerupătorul
- Receptor IR
- Rezistor 1K Ohm (x4)
- BC 338 NPN tranzistor
- Cabluri jumper
- Receptor TSOP
- Breadboard
- Încărcător Android
Pasul 2: Componente utilizate (software)
Pe măsură ce vom face o comutator wireless , vom avea nevoie de un buton pentru a-l activa și dezactiva. Vrem să folosim un telefon mobil pentru a acționa acest buton, așa că va trebui să dezvoltăm o aplicație pentru asta. Cea mai convenabilă aplicație este o aplicație pentru Android și trebuie să instalăm aceste două software pentru a ne conecta la acea aplicație. Ambele sunt enumerate mai jos:
- Android Studio
- JAVA JDK
Pasul 3: Instalarea Android Studio
Înainte de instalare Android Studio , vom instala mai întâi JAVA JDK. Pentru a instala acest lucru, faceți clic pe executabil fişier pe care l-ați descărcat de pe linkul de mai sus și faceți clic pe Următorul până când este instalat cu succes. Acum parcurgeți pașii următori, astfel încât promptul de comandă să recunoască java ca o comandă externă sau internă.
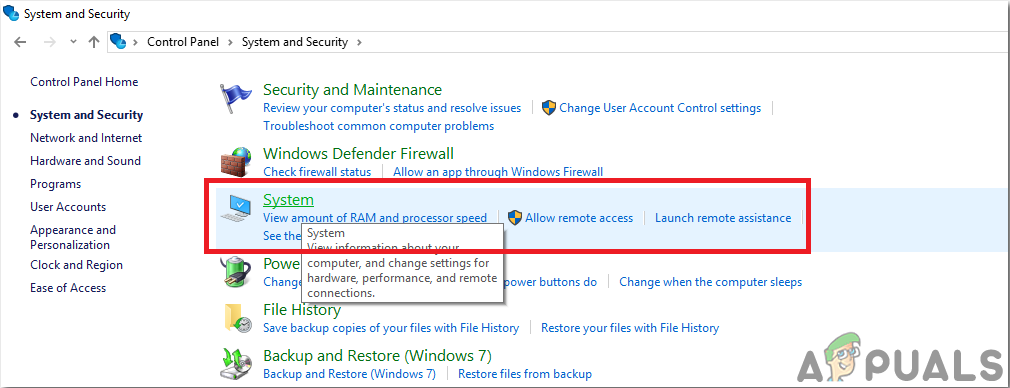
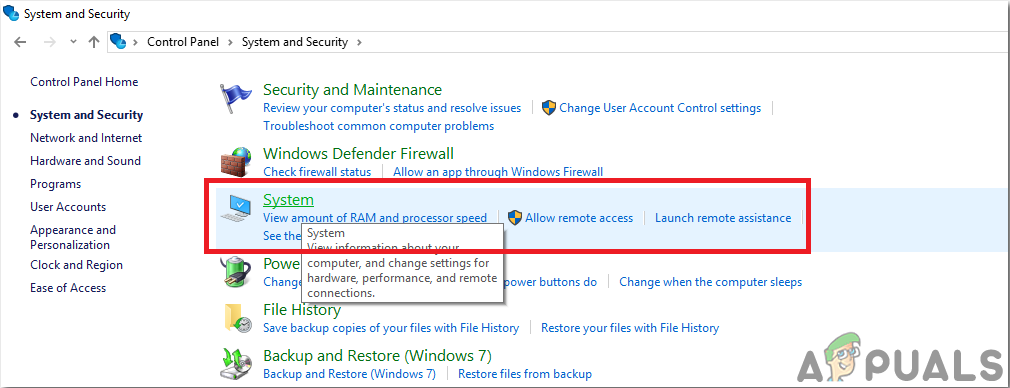
- Deschis Panou de control și faceți clic pe Sistem și securitate .
- Click pe Sistem.

Sistem
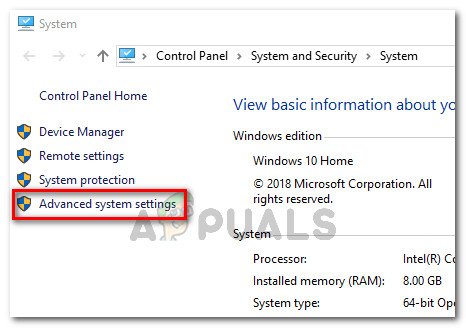
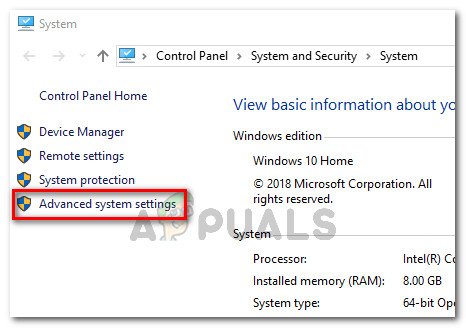
- Click pe Setare avansată a sistemului și apoi faceți clic pe Variabile de mediu.

Setari de sistem avansate
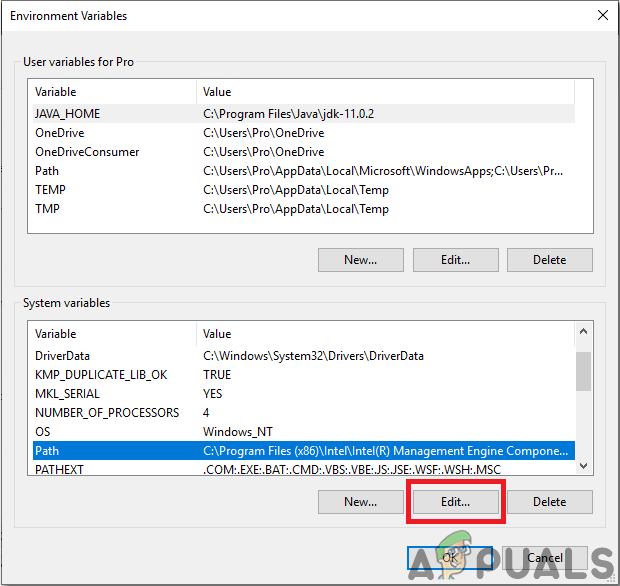
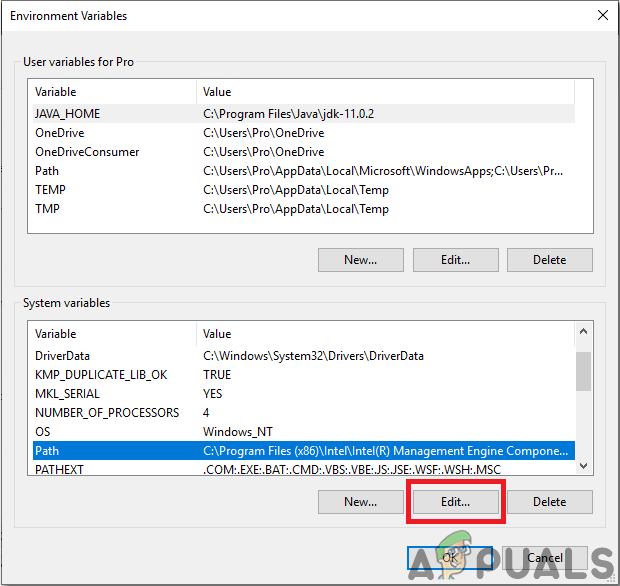
- În secțiunea Variabilă de sistem, faceți clic pe cale și apoi faceți clic pe editare. Un nou Editați variabila de mediu va apărea caseta.

Editați calea
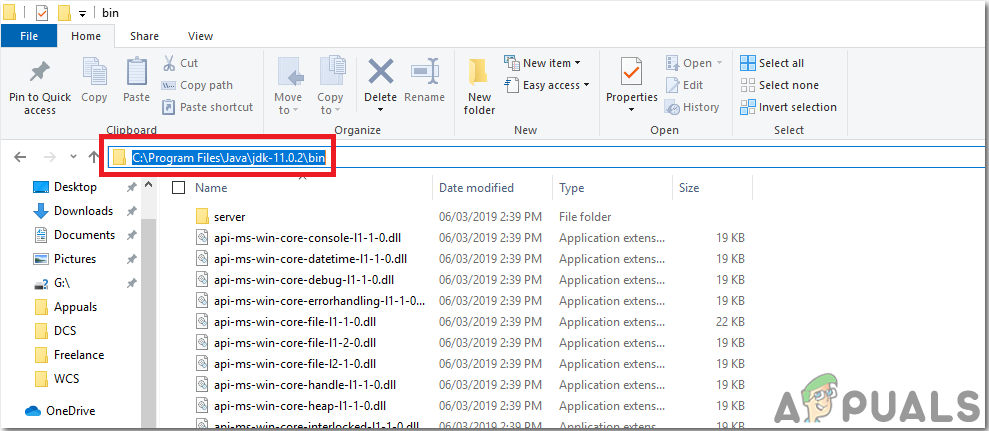
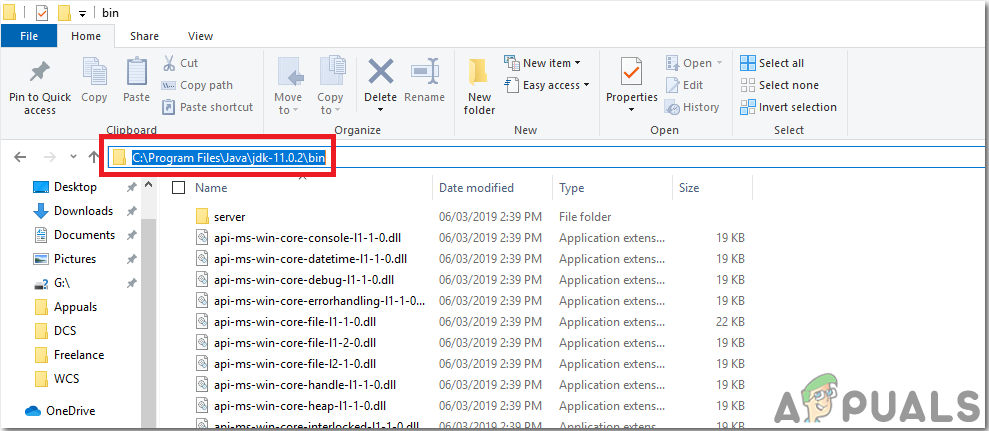
- Acum du-te la C: Program Files Java în computer. Deschideți folderul JDK, faceți clic pe folderul bin și apoi copiați calea acelui folder.

Calea folderului Bin
- Acum accesați caseta Editați variabila de mediu și faceți clic pe nou pentru a crea o nouă variabilă. Lipiți calea pe care ați copiat-o în pasul de mai sus în noua variabilă și salvați-o.
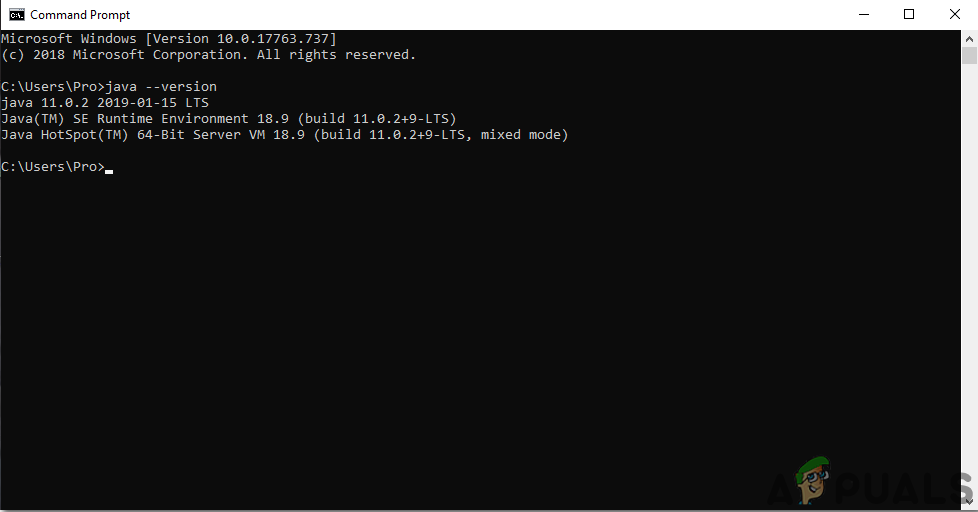
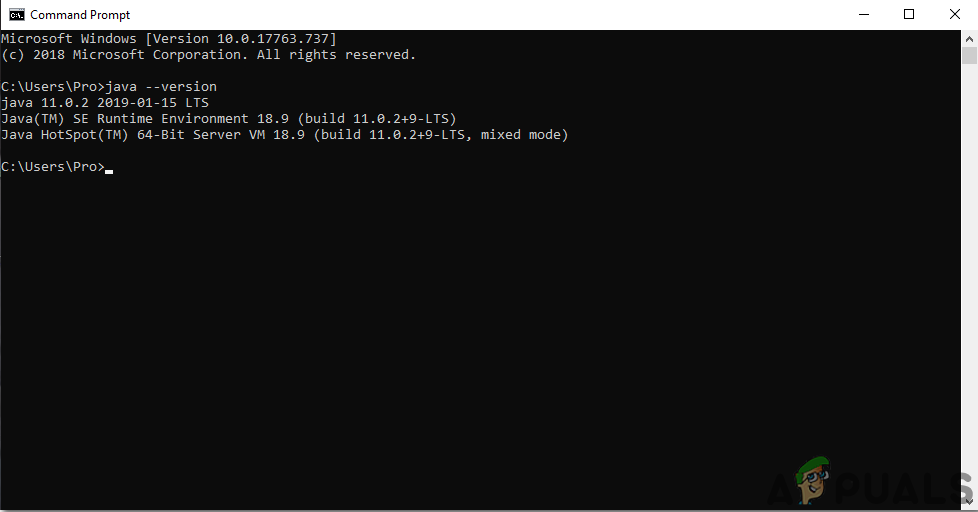
- Acum, pentru a confirma, dacă este complet instalat, deschideți promptul de comandă și tastați java –versiune.

Versiunea JAVA
Acum, după ce ați instalat cu succes Java JDK pe computer. Permiteți-ne acum să instalăm Android Studio pe computerul dvs. Instalarea acestui software este foarte ușoară. Trebuie să deschideți fișierul descărcat și să faceți clic pe următorul până când software-ul dvs. este complet instalat.
Pasul 4: Conexiune la Firebase
Acum, așa cum am instalat Android Studio, permiteți-ne să-l lansăm și să facem un nou proiect pentru conectarea la Firebase. Pentru a face acest lucru, urmați pașii următori.
- Lansați Android Studio și faceți un proiect nou făcând clic pe Activitate goală .
- Acum denumiți proiectul dvs. ca computerSwitc, Selectați Kotlin ca limbă și selectați nivelul API minim în funcție de telefonul dvs. mobil.
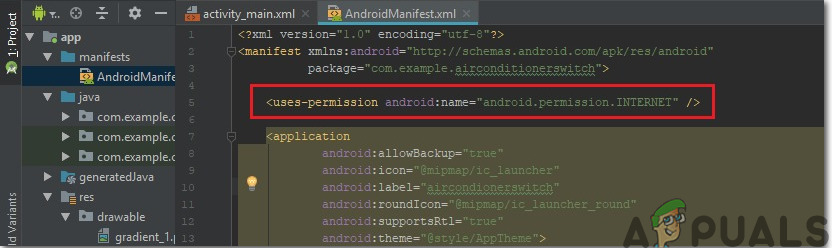
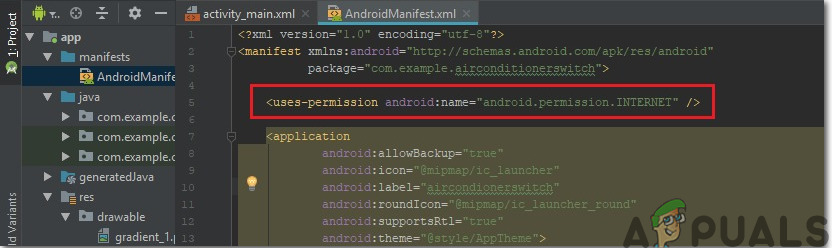
- Deoarece vom folosi internetul pentru a controla pinii zmeurii pi. Vom seta permisiunea în aplicația noastră pentru a accesa wifi-ul local. Pentru a face acest lucru, accesați app> manifeste> AndroidManifest.xml și adăugați următoarea comandă.

Permisiune Internet
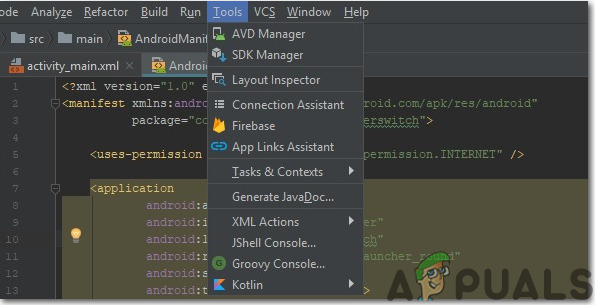
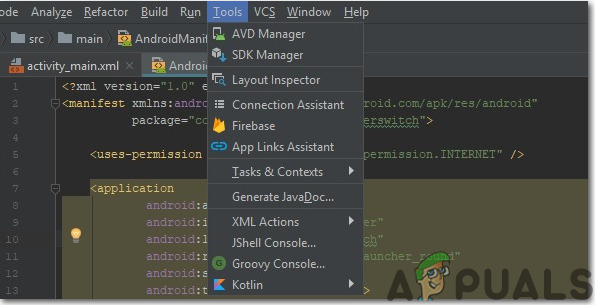
- Acum, faceți clic pe n Instrumente. Va apărea un meniu derulant din care, selectați Firebase.

Conexiune Firebase
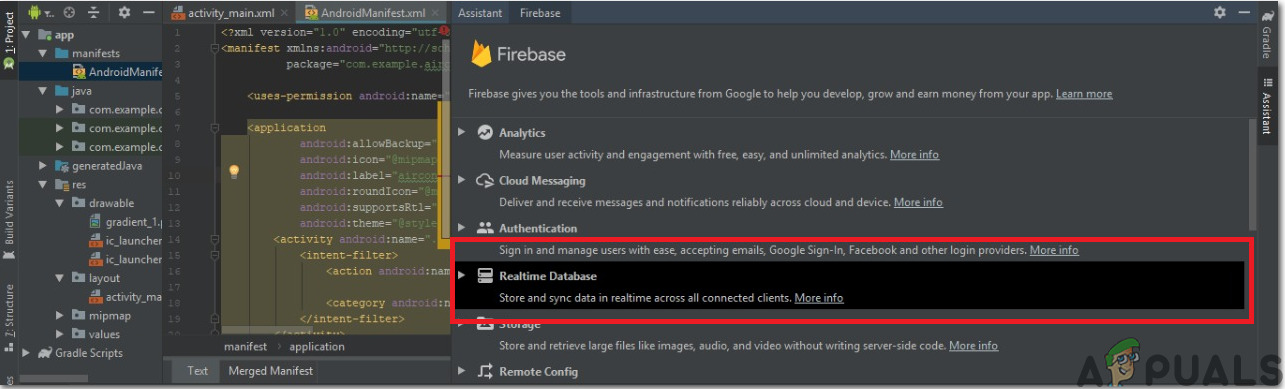
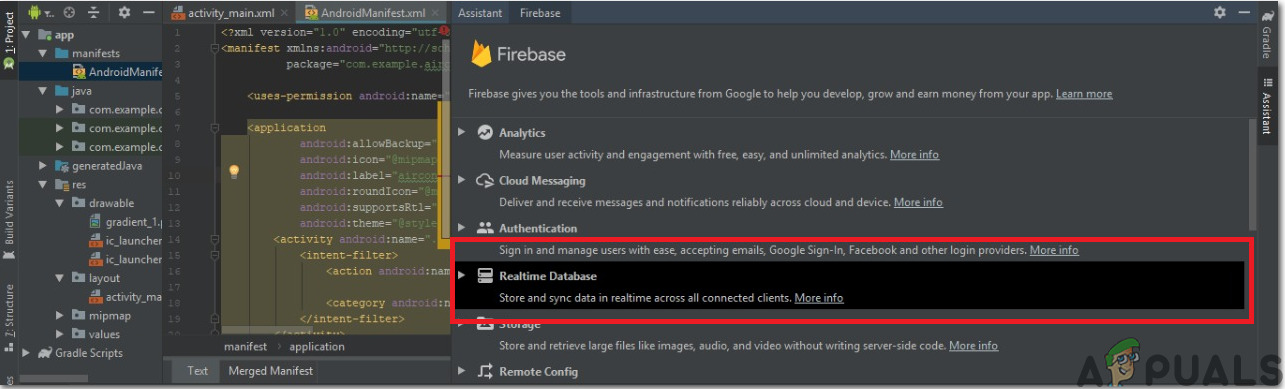
- În partea dreaptă a ecranului va apărea un meniu mare, care va furniza meniul pentru aproape fiecare serviciu oferit de Firebase. Dar acum, principalul nostru accent este pe baza de date în timp real. Deci, faceți clic pe Baza de date în timp real. Un link către „ Salvați și preluați date ' va aparea. Faceți clic pe linkul respectiv.

Asistent Firebase
- Conectați-vă Conectați-vă la Firebase buton. Vă va duce la browserul web implicit. În primul rând, vă va cere să vă conectați la contul dvs. Gmail. Apoi faceți clic pe Adăugați baza de date în timp real în aplicație și acceptați modificările.
- Acum du-te la Consola Firebase . Acolo veți vedea un proiect deja realizat. Sigla Android de pe pictograma proiectului respectiv înseamnă că aparține deja unei aplicații Android.
- De la Dezvolta meniul care apare în partea stângă a ecranului, selectați Bază de date. Un buton de Creați baza de date va apărea în dreapta. Faceți clic pe butonul respectiv.
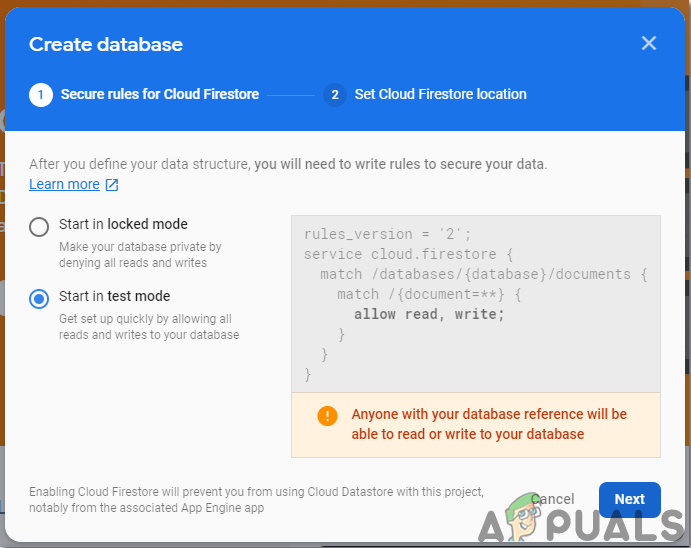
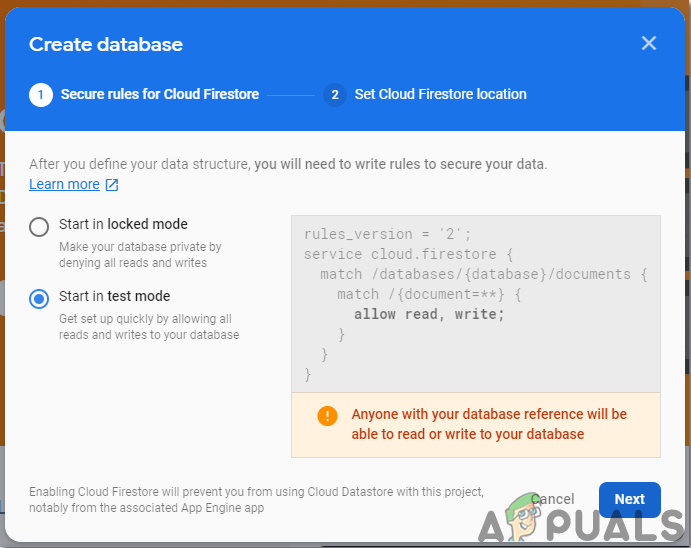
- Va apărea un meniu care vă solicită să setați modul bazei de date. Click pe modul de testare și apoi faceți clic pe Permite .

Modul de testare
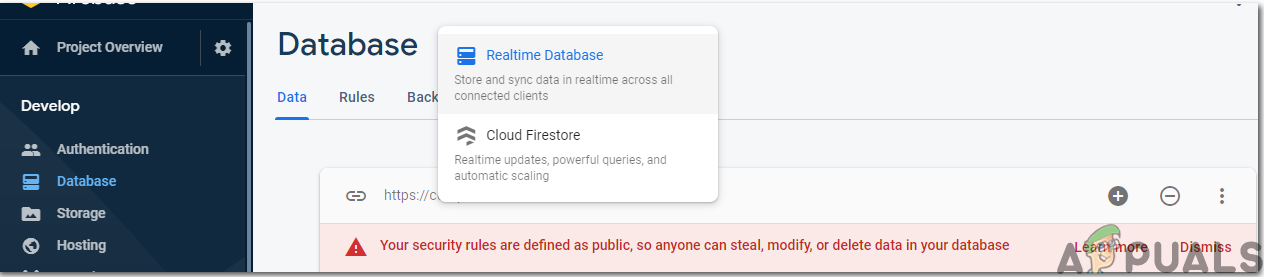
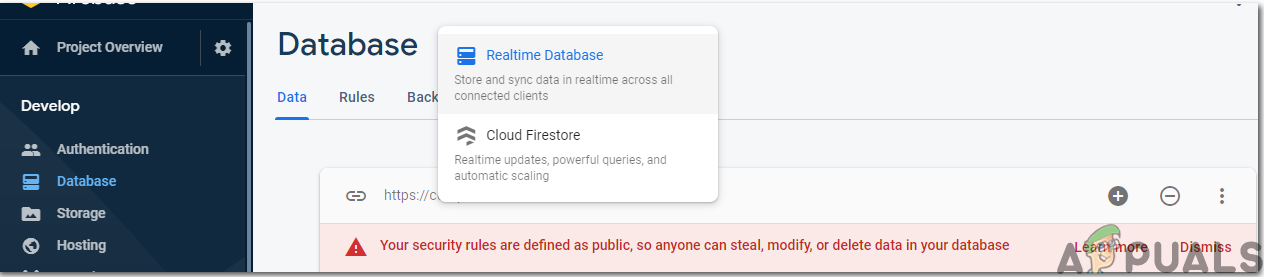
- Acum, un pas cu adevărat important de reținut este să schimbi Cloud Firestore la Baza de date în timp real. Pentru a face acest lucru, faceți clic pe butonul afișat în imaginea de mai jos și modificați opțiunea dorită.

Firebase în timp real
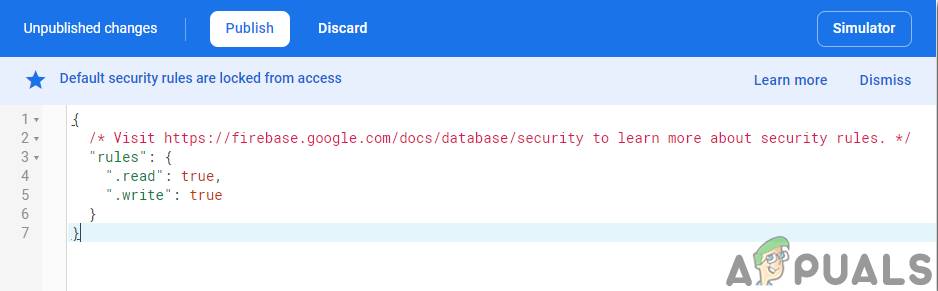
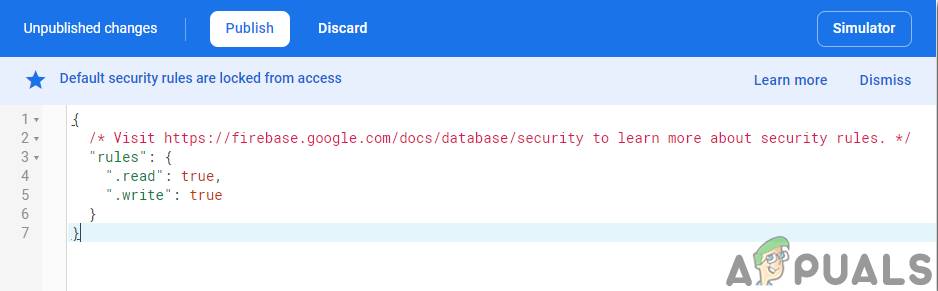
- Acum faceți clic pe Reguli filă și schimbați configurațiile la Adevărat . Odată ce totul este făcut, faceți clic pe Publica .

Schimbarea configurațiilor
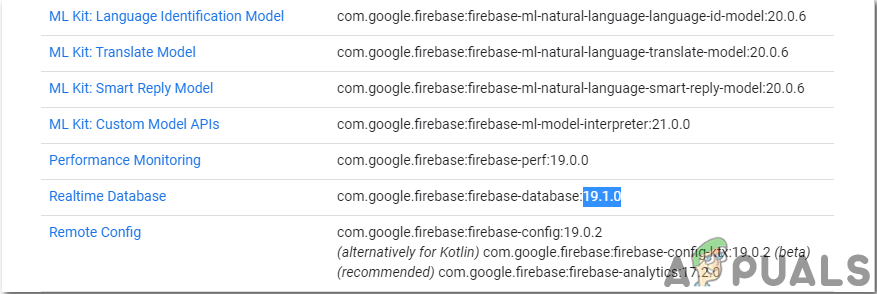
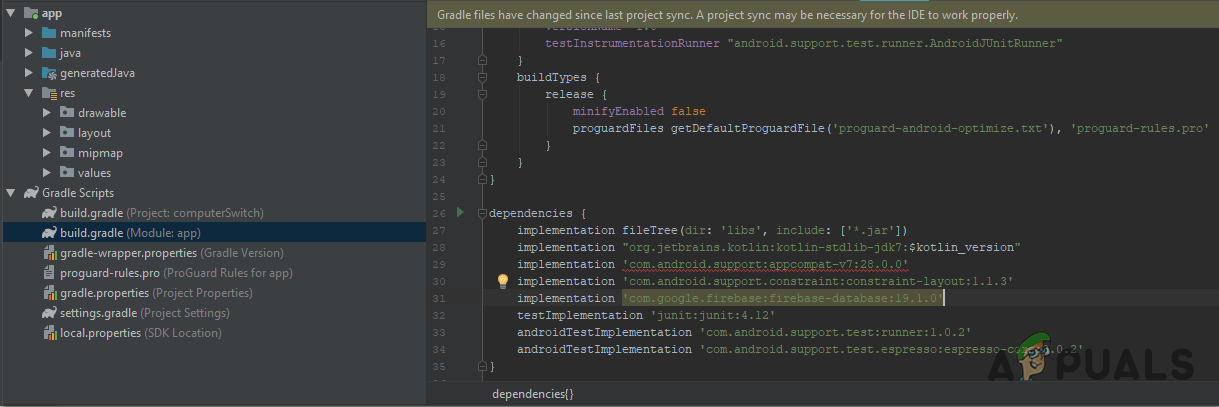
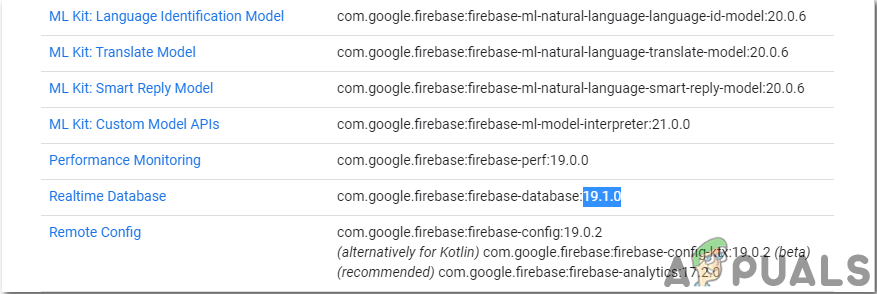
- Un alt lucru pe care trebuie să-l faceți, în afară de conectarea firebase, este să actualizați versiunea bazei de date. Pentru aceasta, faceți clic pe du-te la documente . Acum faceți clic pe ghiduri și selectați Ghiduri Android din lista care apare pe ecran. Derulați în jos până când apare un tabel. Căutați baza de date în timp real în tabelul respectiv și găsiți versiunea sa. în cazul meu, este 19.1.0.

Versiune
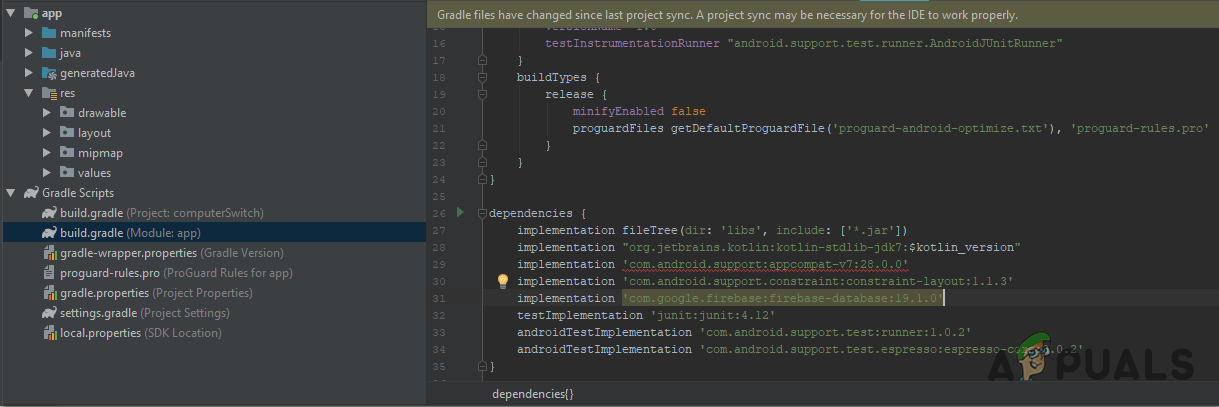
- . Click pe Scripturi Gradle, un meniu din partea stângă a ecranului. Apoi selectați construit. gradle (Module: app). Acum, în cod, căutați versiunea bazei de date în timp real și înlocuiți-o cu cea nouă.

Versiunea Firebase
- Acum sincronizați proiectul făcând clic pe butonul de sincronizare care apare în partea de sus a ecranului.
Pasul 5: Realizarea aspectului
Acum, deoarece aplicația noastră pentru Android este conectată la Firebase, permiteți-ne să realizăm un aspect al aplicației noastre, care va fi utilizat de utilizator pentru a porni sau opri computerul. Pentru a face un aspect, accesați app> res> layout> activity_main.xml. unde vom proiecta un aspect. Copiați codul de mai jos acolo pentru a face o vizualizare text.
Aspectul aplicației noastre va arăta astfel:

Aspectul aplicației
Pasul 6: Noțiuni introductive despre ESP32
Dacă nu ați mai lucrat la Arduino IDE, nu vă faceți griji, deoarece un pas cu pas pentru a configura Arduino IDE este prezentat mai jos.
- Descărcați cea mai recentă versiune a Arduino IDE de la Arduino.
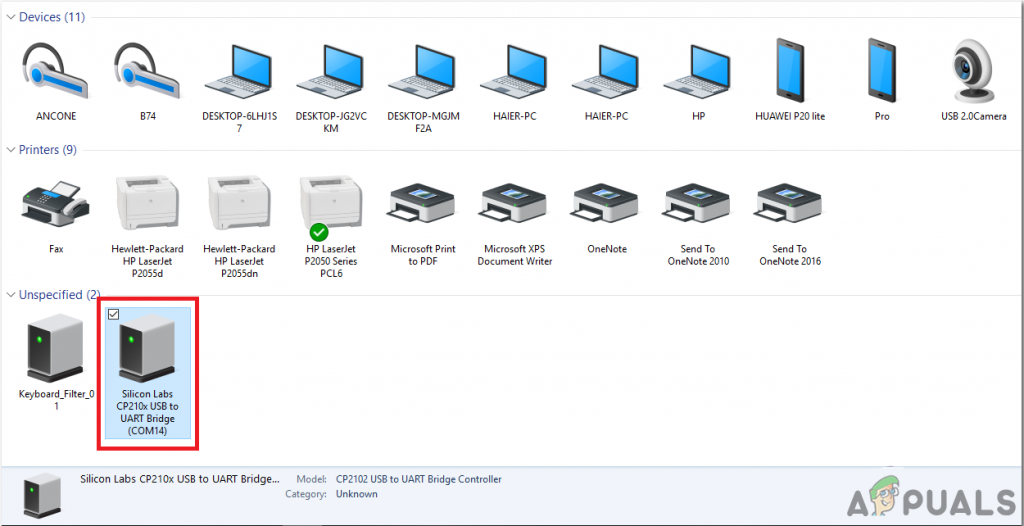
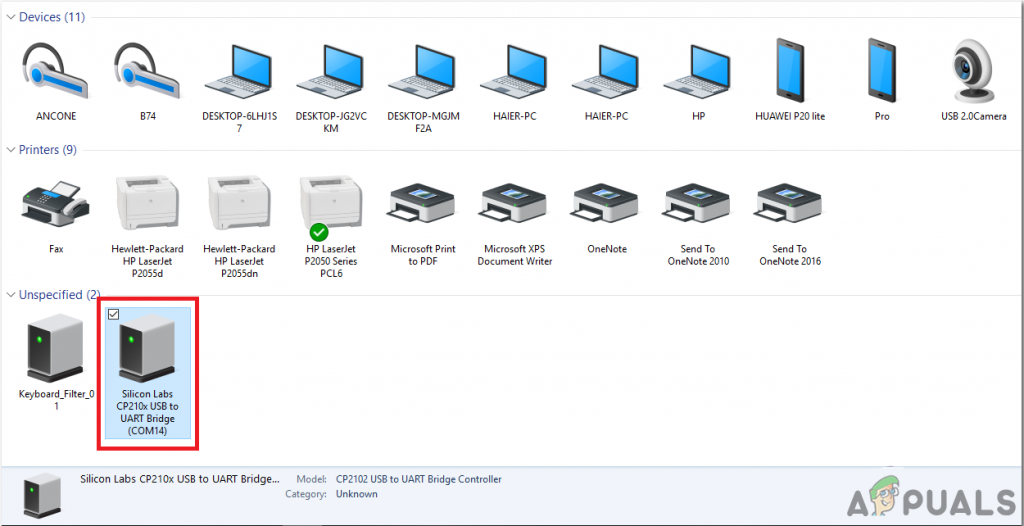
- Conectați placa Arduino la computer și deschideți Panoul de control. Click pe Hardware și sunet. Acum deschis Dispozitive și imprimantă și găsiți portul la care este conectată placa dvs. În cazul meu este COM14 dar este diferit în diferite computere.

Găsirea portului
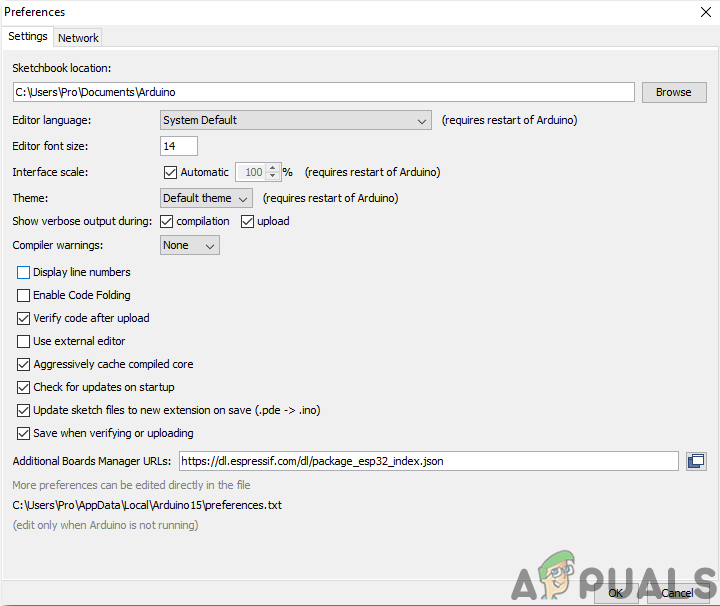
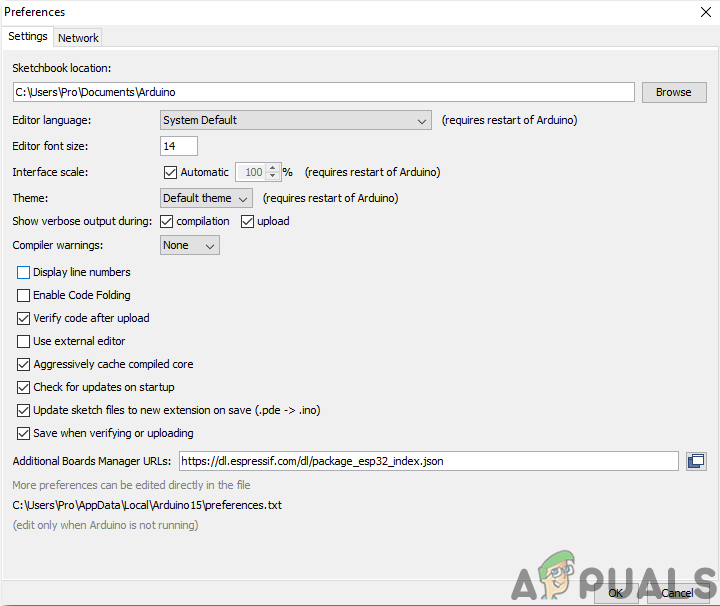
- Faceți clic pe Fișier și apoi faceți clic pe Preferințe. Copiați următorul link în Adresa URL a administratorului de bord suplimentar. „ https://dl.espressif.com/dl/package_esp32_index.json '

Preferințe
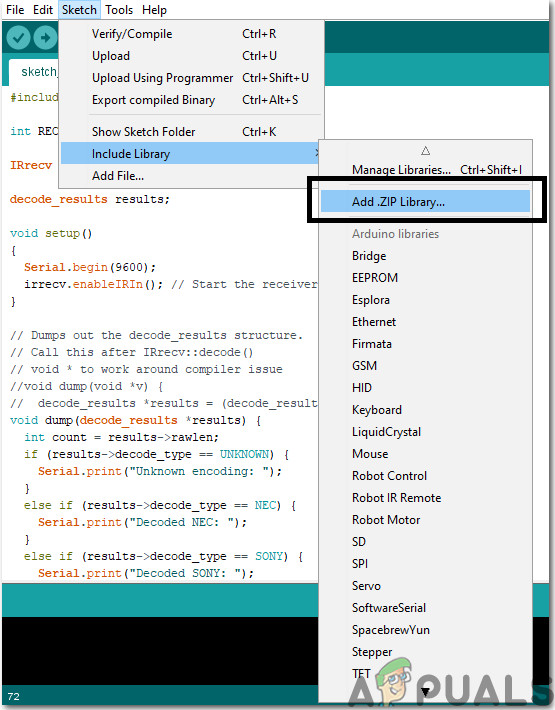
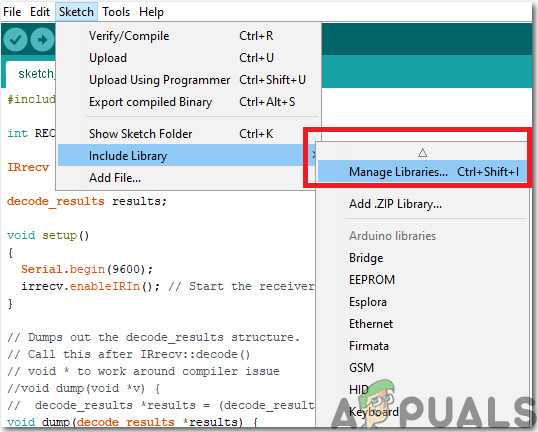
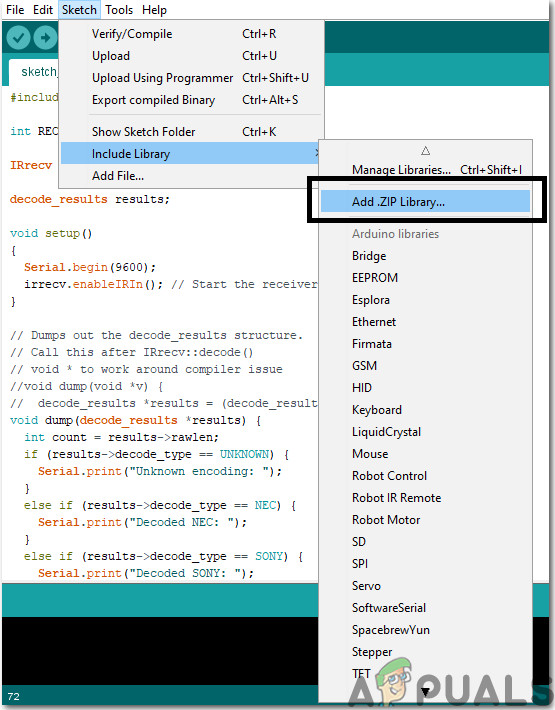
- Acum, pentru a utiliza ESP32 cu Arduino IDE, trebuie să importăm biblioteci speciale care ne vor permite să ardem codul pe ESP32 și să-l folosim. aceste două biblioteci sunt atașate în linkul de mai jos. Pentru a include biblioteca, mergeți Schiță> Includeți bibliotecă> Adăugați o bibliotecă ZIP . Va apărea o casetă. Găsiți folderul ZIP de pe computer și faceți clic pe OK pentru a include folderele.

Inclusiv Biblioteca
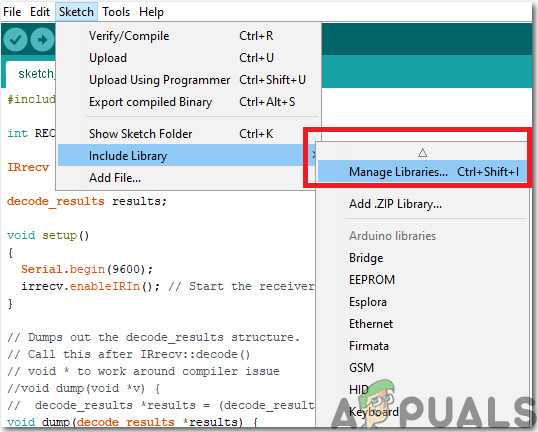
- Acum du-te la Schiță> Includeți bibliotecă> Gestionați bibliotecile.

Gestionați bibliotecile
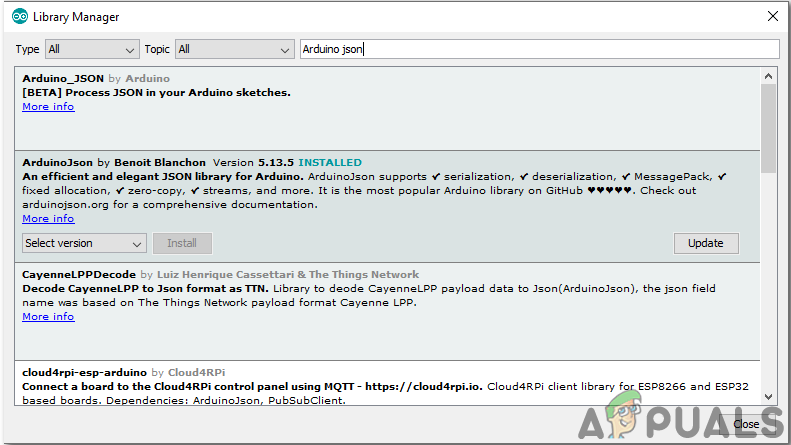
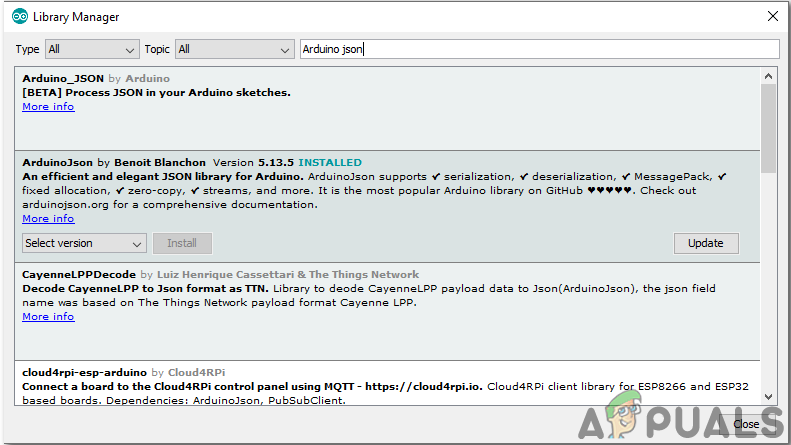
- Se va deschide un meniu. În bara de căutare, tastați Arduino JSON. Va apărea o listă. Instalare Arduino JSON de Benoit Blanchon.

Arduino JSON
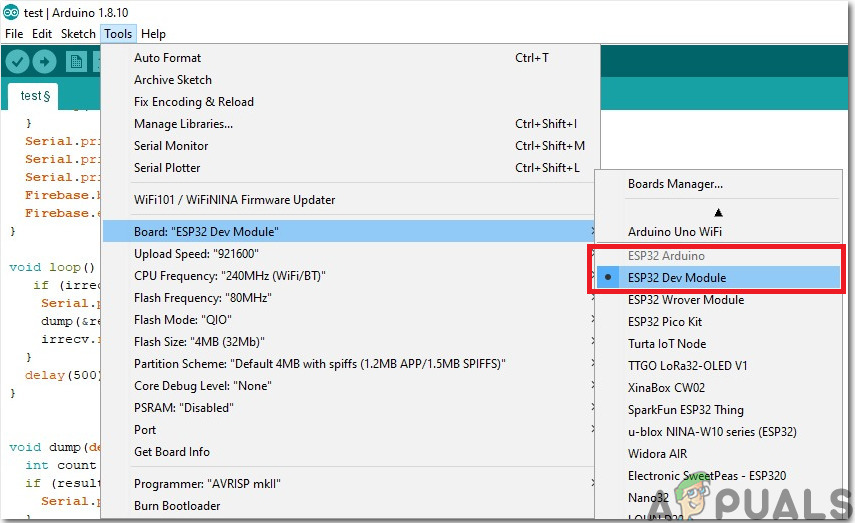
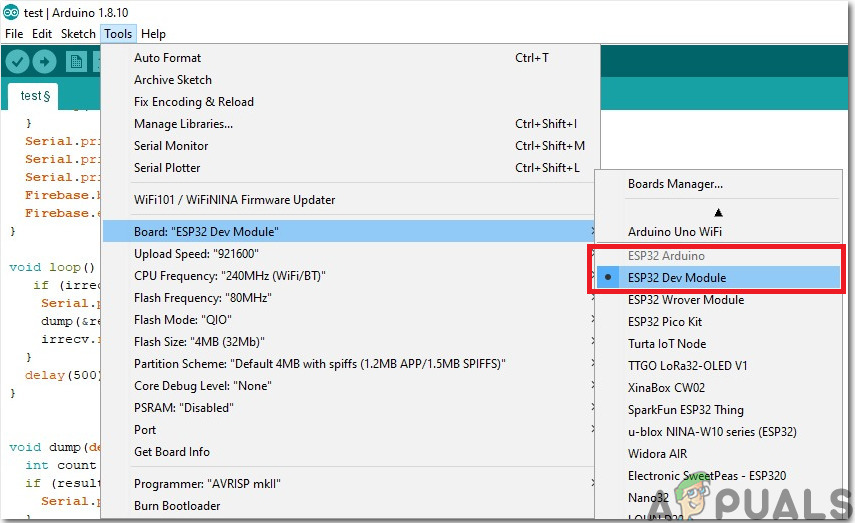
- Acum faceți clic pe Instrumente. Va apărea un meniu derulant. Setați tabla la Modulul ESP.

Stabilirea consiliului
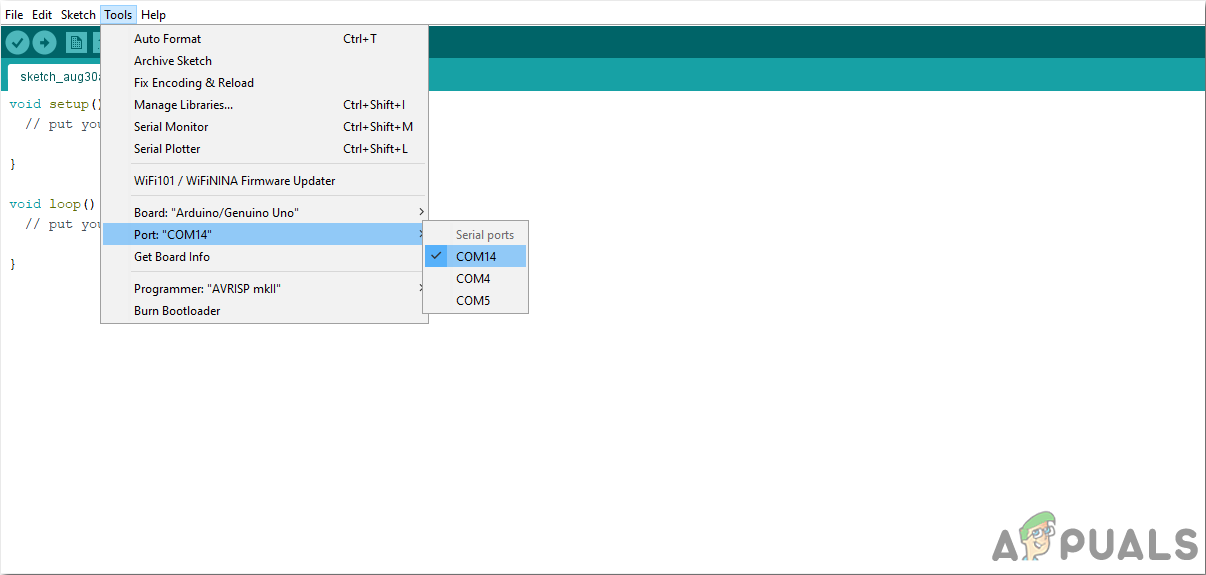
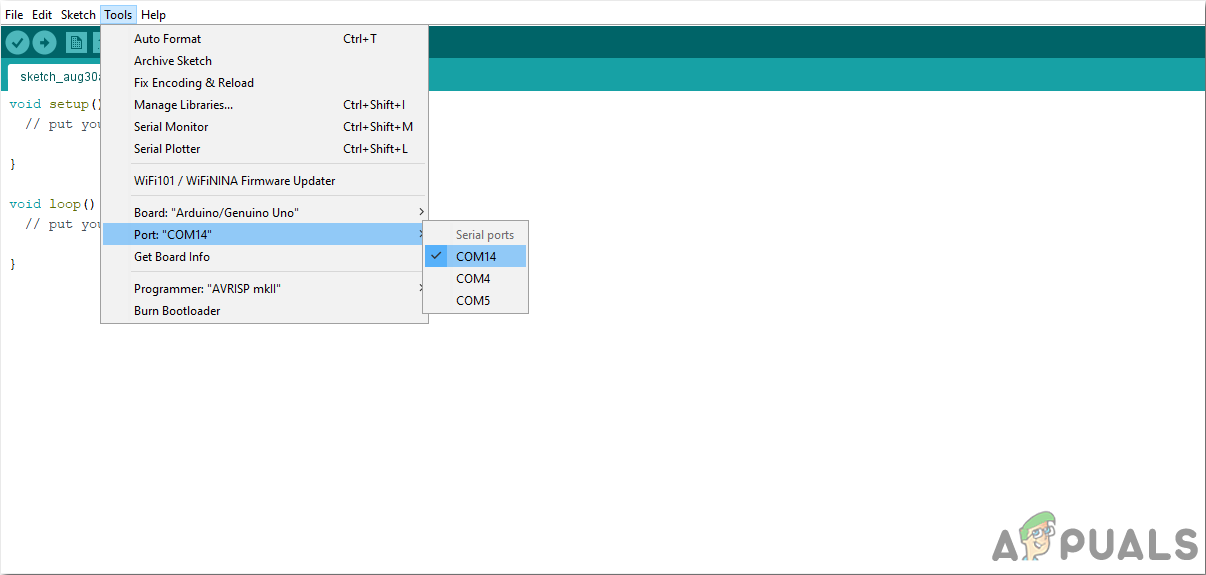
- Faceți din nou clic pe meniul Instrument și setați portul pe care l-ați observat anterior în panoul de control.

Setarea portului
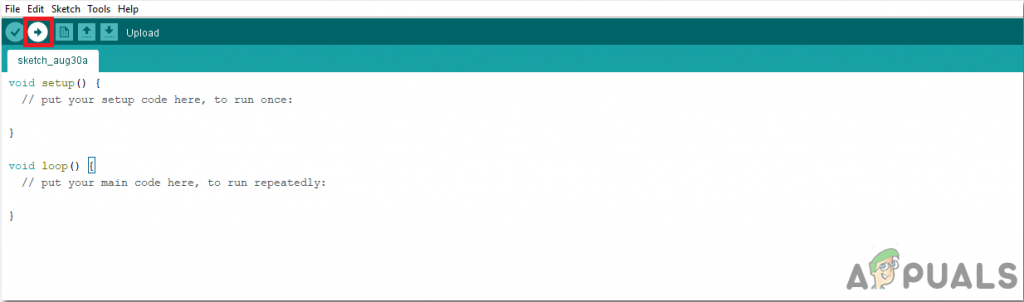
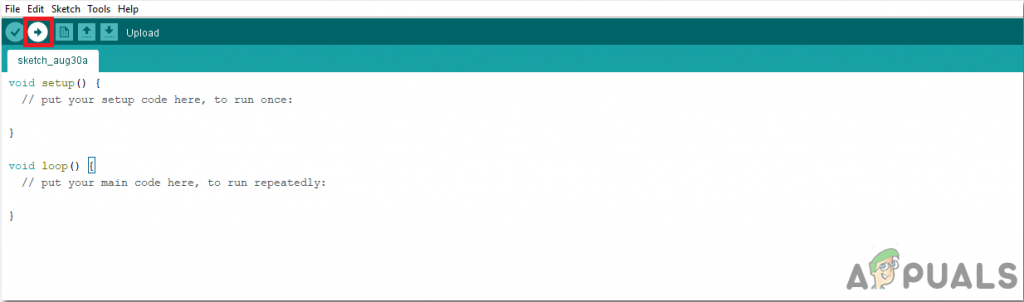
- Acum încărcați codul atașat în linkul de mai jos și faceți clic pe butonul de încărcare pentru a arde codul pe microcontrolerul ESP32.

Încărcare
Deci, acum, când veți încărca codul, poate apărea o eroare. Aceasta este cea mai frecventă eroare care poate apărea dacă utilizați o nouă versiune a Arduino IDE și Arduino JSON. Următoarele sunt erorile pe care le puteți vedea pe ecran.
În fișier inclus din C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, din C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer este o clasă din ArduinoJson 5. Vă rugăm să consultați arduinojson.org/upgrade pentru a afla cum să faceți upgrade programului dvs. la ArduinoJson versiunea 6 StaticJsonBuffer jsonBuffer; ^ În fișier inclus din C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, din C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer este o clasă din ArduinoJson 5. Vă rugăm să consultați arduinojson.org/upgrade pentru a afla cum să actualizați programul dvs. în ArduinoJson versiunea 6 returnează StaticJsonBuffer (). ParseObject (_data); ^ Au fost găsite mai multe biblioteci pentru „WiFi.h” Folosit: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Neutilizat: C: Program Files ( x86) Arduino libraries WiFi Utilizarea bibliotecii WiFi la versiunea 1.0 din folder: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Folosirea bibliotecii IOXhop_FirebaseESP32-master în folder: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (vechi) Utilizarea bibliotecii HTTPClient la versiunea 1.2 în folderul: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Utilizarea bibliotecii WiFiClientSecure la versiunea 1.0 din folder: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Utilizarea bibliotecii ArduinoJson la versiunea 6.12.0 în folder: C: Users Pro Documents Arduino libraries ArduinoJson exit status 1 Eroare la compilarea pentru modulul ESP32 Dev Module.
Nu este nimic de îngrijorat, deoarece putem elimina aceste erori urmând câțiva pași simpli. Aceste erori apar deoarece noua versiune a Arduino JSON are o altă clasă în loc de StaticJsonBuffer. Aceasta este clasa JSON 5 de fapt. Deci, putem elimina pur și simplu această eroare prin retrogradarea versiunii Arduino JSON a ID-ului nostru Arduino. Pur și simplu mergeți la Schiță> Includeți bibliotecă> Gestionați bibliotecile. Caută Arduino JSON de Benoit Blanchon pe care le-ați instalat anterior. Dezinstalați-l mai întâi și apoi setați versiunea la 5.13.5. Acum, deoarece am setat o versiune veche a Arduino JSON, instalați-o din nou și recompilați codul. De data aceasta, codul dvs. se va compila cu succes.
Pasul 7: Înțelegerea codului
Codul acestui proiect este foarte simplu și este explicat pe scurt mai jos. Mai mult, codul cu bibliotecile necesare poate fi descărcat și de la Aici.
1. La început, trebuie să includem două biblioteci care vor fi utilizate pentru a conecta codul nostru la baza de date Firebase și a doua pentru a utiliza senzorul IR cu microcontrolerul nostru. Apoi vom adăuga gazda și autentificarea bazei noastre de foc, pentru că după aceea ESP32 ar putea să ne găsească Bază de date . Apoi vom furniza SSID-ul și parola conexiunii noastre locale de internet. Apoi, trebuie să facem un obiect astfel încât să putem împinge și să scoatem date din cloud-ul nostru. Apoi vom defini pinul la care va fi conectat senzorul nostru și vom face, de asemenea, un obiect pentru a gestiona datele provenite de la senzorul IR.
#include #include #include #define FIREBASE_HOST 'coma-patient.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SSID 'PRO' #define WIFI_P int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); rezultate decode_results;
2. configurare nulă () , este bucla care rulează când este apăsat butonul de activare sau când microcontrolerul este pornit. Aici vom porni receptorul senzorului nostru IR și vom scrie codul pentru a începe conectarea microcontrolerului la conexiunea locală de internet.
void setup () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Porniți receptorul // conectați-vă la wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println („conectare”); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); întârziere (500); } Serial.println (); Serial.print ('conectat:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, adevărat); }3. bucla nulă () este o funcție care rulează în mod repetat într-o buclă. Aici acest cod verifică dacă valorile provin de la senzor.
bucla void () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); dump (& rezultate); irrecv.resume (); // Primiți următoarea valoare} întârziere (500); }Patru. gol nul () este o funcție care este utilizată pentru a identifica mai întâi modelul telecomenzii care trimite semnalul către senzor. de asemenea, elimină structura decode_results.
void dump (decode_results * results) {int count = results-> rawlen; if (results-> decode_type == UNKNOWN) {Serial.print ('Codificare necunoscută:'); } else if (results-> decode_type == NEC) {Serial.print ('Decoded NEC:'); } else if (results-> decode_type == SONY) {Serial.print ('SONY Decoded:'); } else if (results-> decode_type == RC5) {Serial.print ('Decoded RC5:'); } else if (results-> decode_type == RC6) {Serial.print ('Decoded RC6:'); } la else if (results-> decode_type == PANASONIC) {Serial.print ('Decoded PANASONIC - Adresa:'); Serial.print (rezultate-> panasonicAddress, HEX); Serial.print („Valoare:”); } else if (results-> decode_type == JVC) {Serial.print ('Decoded JVC:'); } Serial.print (rezultate-> valoare, HEX); Serial.print ('('); Serial.print (rezultate-> biți, DEC); Serial.println ('biți)'); Serial.print ('Raw ('); Serial.print (count, DEC); Serial.print ('):'); for (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) results-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Pasul 8: Pregătirea hardware-ului
După arderea codului în ESP32, trebuie să pregătim hardware-ul și să-l atașăm la perete sau la orice alt loc potrivit în apropierea aparatului de aer condiționat. Atașați componentele pe placa de parcurs urmând schema prezentată în partea de sus. După asamblarea circuitului, porniți modulul ESP utilizând încărcătorul Android. Este mai bine să proiectați carcasa hardware-ului acasă sau pur și simplu să puneți hardware-ul în carcasa Raspberry Pi.
Pasul 9: G Dând atingeri finale
După asamblarea hardware-ului îl vom testa. Conectați încărcătorul Android la ESP32 și porniți-l și asigurați-vă că telefonul dvs. are o bună rezistență a semnalelor locale conexiune internet . Deschideți aplicația și apăsați butonul, veți vedea că acum puteți controla AC-ul cu aplicația dvs. mobilă.
Asta a fost totul pentru astăzi, sper că ți-ar fi plăcut să citești acest articol și după ce ți-ai făcut propriul prototip pentru controlul aparatului de aer condiționat acasă, nu uita să împărtășești experiența ta!




































![[REPARARE] „A apărut o eroare în timp ce încercați să copiați un fișier” Eroare de instalare Filmora pe Windows 10](https://jf-balio.pt/img/how-tos/29/an-error-occured-while-trying-copy-file-filmora-installation-error-windows-10.jpg)